email marketing for small business
93% of Internet users browse the Internet on a mobile device every day. That’s 3.5 billion people who could potentially be seeing your website on their phones or tablets at any given time.
It follows, then, that you should be working as hard as you can to optimize your online presence for mobile. Trust me, there’s nothing worse than having a marketing funnel that’s totally ineffective on non-desktop devices.
To give you some guidance, I’ve put together 8 mobile design best practices you need to be following. They’ll help you streamline your visitors’ user experience, maximizing the impact of your marketing funnel for any device.
1. Get Rid of Your Navbar
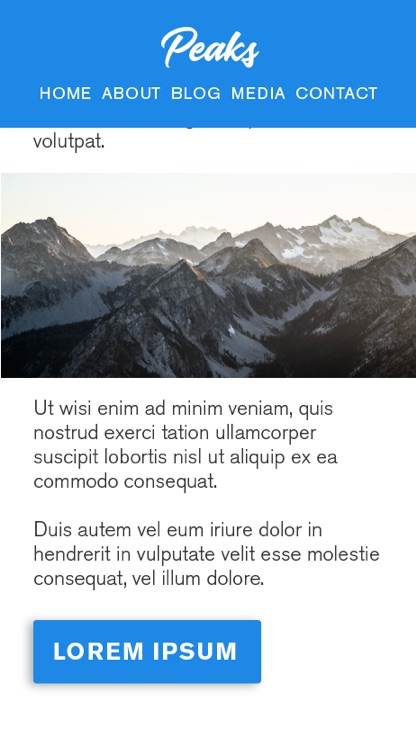
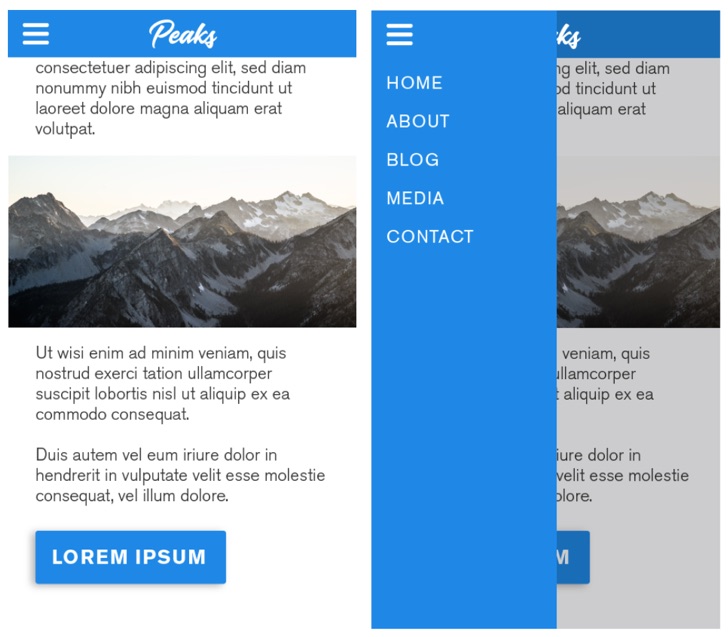
On mobile, real estate is at a premium – I think of my iPhone screen like a map of downtown Manhattan, where every pixel costs a pretty penny. Check out how much space a mobile navbar can take.

This means you need to maximize what you’re getting out of your website on mobile.
One easy way to do this is to drop your navbar on mobile.
On a laptop or desktop, your navbar can be incredibly helpful – it’s a simple way for your visitors to browse the pages on your site, making it simple for them to find exactly what they’re looking for.
But on mobile, your navbar can take up a ton of space that could otherwise be used for text, images, or whatever other content you have on your website or landing pages.
Now, you might be wondering how visitors are expected to browse your site without a navbar. There’s a few ways around this…
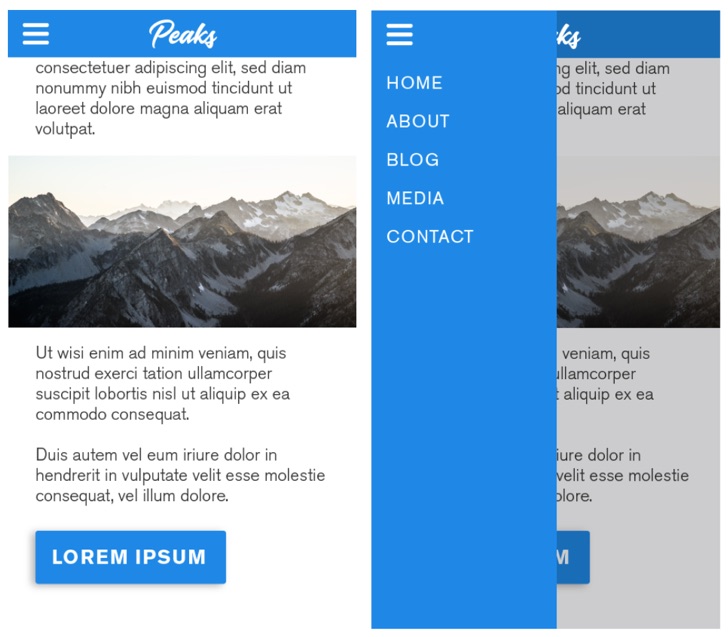
The most popular way is to incorporate a hamburger menu, which allows you to create a much smaller (but still branded) top bar. The hamburger menu acts as a drawer, pulling out from the left side of your screen to show the various menu items in your navbar.

Or, depending on the size of your webpages, you might opt to create a single-page layout for mobile devices. However, unless your website is relatively sparse content-wise, this probably isn’t the best option for your business.
2. Keep Important Elements Within Reach
Think about the time you spend on your smartphone.
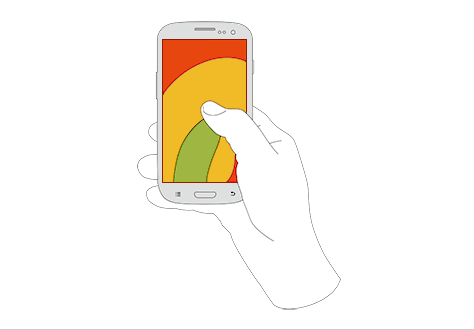
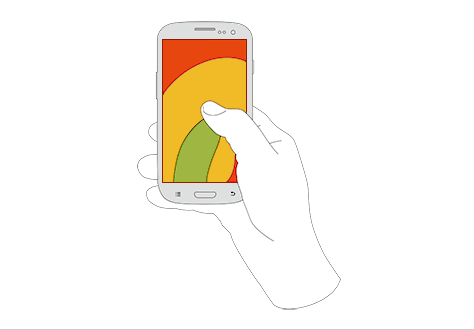
I’m willing to bet you use it pretty often – maybe while you’re on the bus or waiting in the line at Starbucks (or perhaps reading this article, right now?). Now, think about how you hold it. If you’re like most of us, you’re only using one of your thumbs to interact with your screen.
You’re not alone: according to a recent study by mobile UX expert Steve Hoober, 75% of people only use one thumb to interact, too.
Years ago, the diagram below was a bible for mobile designers, giving them insight into how they should lay out content to optimize user experience for the majority of website visitors.
 Image Source
Image Source
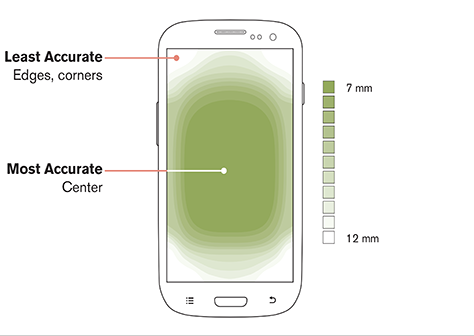
Though the above may have been accurate at the time, things change quickly (and in technology, even quicker). In the last few years, our phones and screens have been getting bigger and bigger… but our hands are staying the same.
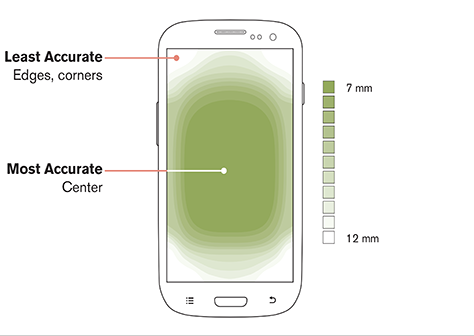
The way we hold our phones has changed – as such, screen “hot spots” have shifted, with touch accuracy dropping as we approach the screen’s outer edges.
 Image Source
Image Source
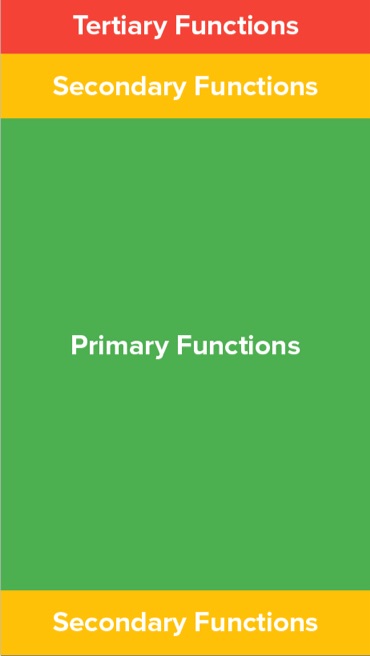
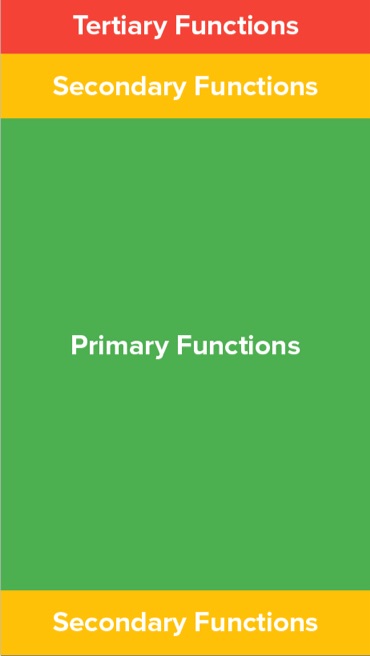
As a result, we as designers need to organize content in a way that puts primary interactions front and center, saving secondary and tertiary functions for the top and bottom screen edges.

The position of these functions relates directly to ease of access for a user. Primary functions lie in the area that users can access easily with their thumbs, while tertiary (and to some extent, secondary) functions lie in lower-accuracy zones and require a little more work to get to.
3. Optimize and Minimize File Sizes
You’re probably already aware of how important it is to optimize the size of the images on your website. They drastically affect load time, which has a cascading effect on both user experience and the search ranking of your pages.
This is doubly important on mobile. Not only are connections less reliable on mobile, but also mobile users don’t like waiting. That means if your page isn’t loading quickly, they probably won’t stick around to let it finish.
Use a site like TinyJPG, or tools like ImageOptim (Mac only) or Photoshop’s “Export for Web” to make sure you minimize the file size of your images before you upload them to your website.
There are two primary properties that affect file size:
- Quality: Put simply, quality is exactly what it sounds like. Turning down the quality setting will reduce the sharpness of your images and increase the possibility of artifacts appearing on your images.
- Size/Resolution: Go figure – the actual size of your image has a large effect on its file size. Obviously, you don’t want to make your images so tiny that your visitors can’t see them – but if, for example, the column you’re placing your image in is 600px wide, your image doesn’t need to be 1000px wide. Resize them to fit before uploading.
4. Link Phone Numbers and Addresses
Optimizing for mobile is all about streamlining a visitor’s experience. It should take them as few steps as possible.
This means taking advantage of interactions on mobile that will help make visiting your website (and buying your product or contacting your business) a pleasant experience.
If your website is sales-reliant or if phone is an important touchpoint in your marketing funnel, one of the most important things you can do is make it easy for people to call you.
One simple way to add value to your “contact us” page is to make your phone number a clickable link. Everybody knows the pain of frantically swapping back and forth between your phone and browser apps to type in a phone number, or trying to copy it and accidentally copying all of the other content on the page, too.
Trust me, making your phone number clickable makes a big difference.
All you need to do is link your phone number like this:

And it will appear like this:
123-123-1234
This will allow users to click to call.
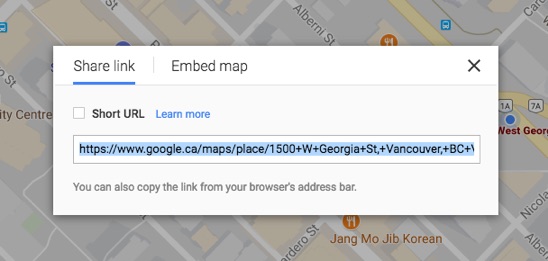
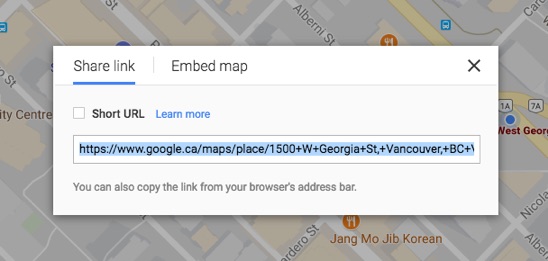
In the same vein, you’ll want to make sure other important details are interactive as well – for example, clicking your address should open up a visitor’s Maps application. Though most apps like Facebook will automatically set this up, you can type your address into Google Maps and copy the Share link to link it to the address on your website.

It’s these little things that help make visitors feel like they’re not missing out on anything when they visit your pages on mobile, and it saves them from having to do extra work.
To put it simply, don’t let your mobile browsing experience choke your marketing and sales funnels.
5. Design for Responsiveness
If you were around during the advent and uprise of the mobile web, you might recall that most websites actually built entirely new layouts for mobile that would work for the smaller screens of the pre-iPhone era.
These pages often featured minimal images, and were relatively text-heavy to combat the slow browsing speeds mobile users received on their non-3G, non-LTE, non-WiFi networks.
Fast-forward about ten years, and the mobile landscape has changed entirely. Screens are huge, internet connections have quickened, and tablets exist.
These advancements (and other advancements in front-end design languages like CSS) have paved the way for responsive and adaptive design.
Though there are nuances between these two types of design, their principal purpose remains the same: create a single website layout that responds and changes dynamically based on the device each visitor is using.

Hopefully, the webpage template or landing page editor you’re using will automatically create a mobile-responsive version of your page as you build it, removing the hassle from you or your designers to manually create it.
There are a few things to keep in mind when we consider responsiveness:
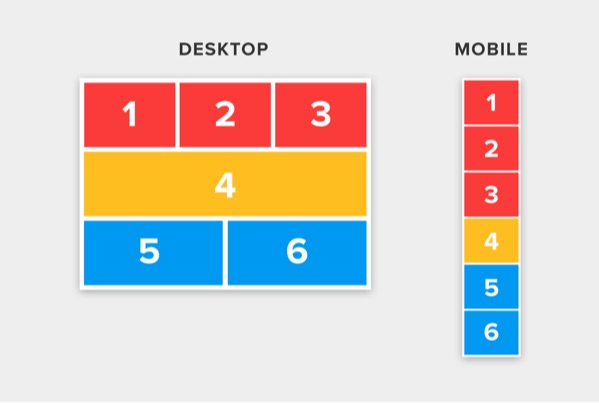
- Image sizes: If images are important to the content on your page, make sure they’re clearly visible on mobile. Images that are 50% width on desktop may also show up at 50% on mobile, and that’s too small.
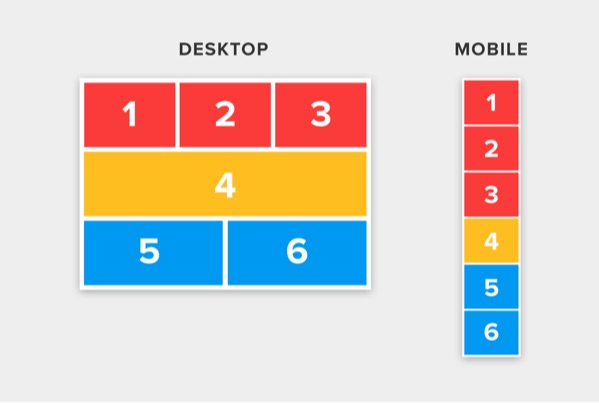
- Layout/order of content: Depending on the way you organize the elements on your page for desktop, your content may be awkwardly ordered when you shift to mobile. Double-check to make sure all content is in order, even on other devices.
- Animations: Animations that look fine on desktop might not work out well on mobile. Check these over on your phone before publishing your page to make sure they’re okay.
- Video: In keeping in mind my previous recommendations regarding file sizes, think about hiding (or removing) video on mobile. It’s large, heavy, and can drastically slow down your mobile experience.
- JavaScript: Though JavaScript is a wonderful and magical thing, it won’t always work on mobile – check to make sure it does.
6. Disable Popups
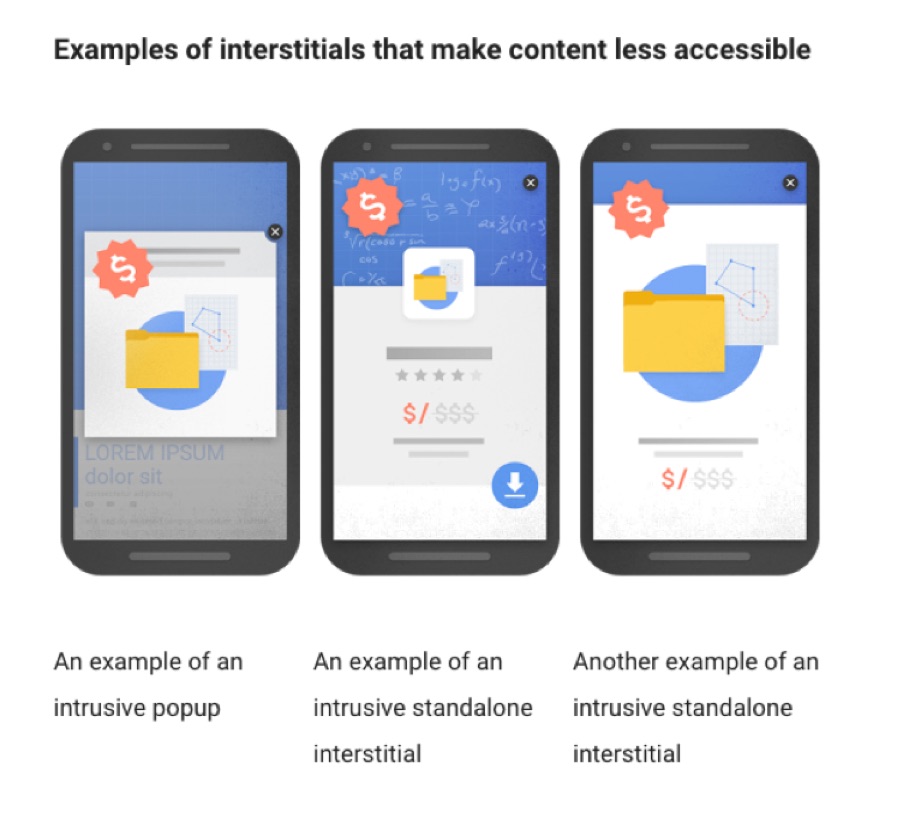
In 2017, Google rolled out their soft penalty for what they call “intrusive interstitials”.
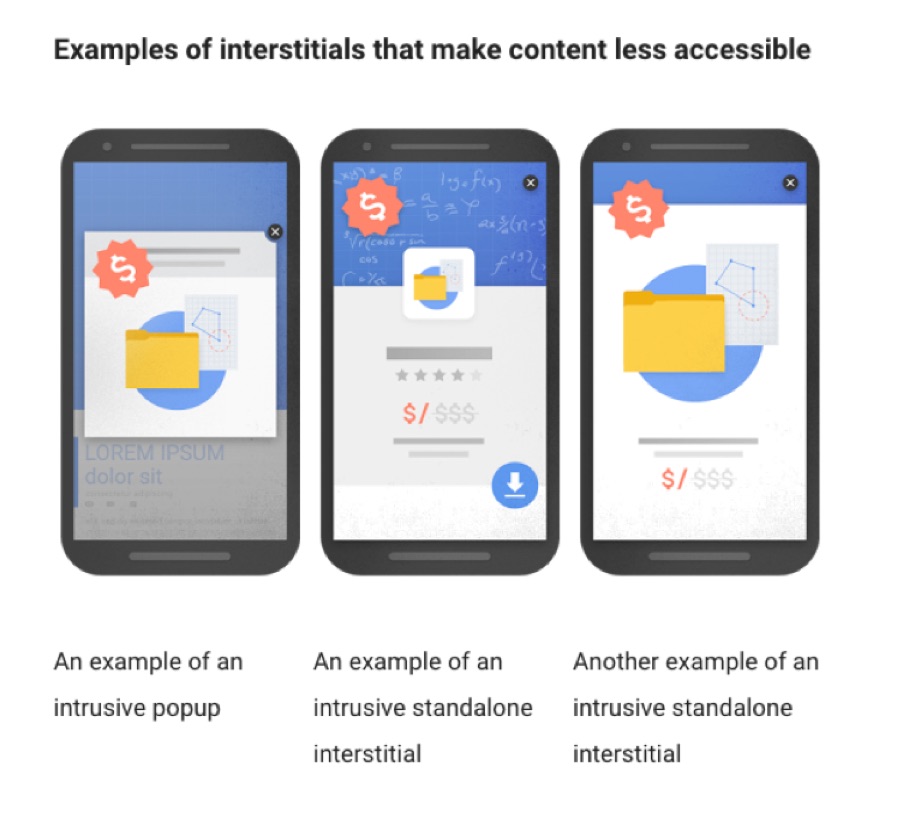
In layman’s terms, this pretty much means popups. Here are a couple examples straight from the horse’s mouth.

Image Source
Basically, having popups show on your webpages on mobile devices greatly detracts from user experience, as visitors are unable to access or see the content they’ve clicked to find. To combat this, Google is penalizing pages with popups by reducing their search ranking, to discourage people from adding popups to their sites.
The simple solution? Disable popups on mobile. Seriously – just turn them off.
Allegedly, some user-triggered popups like scroll or click popups aren’t penalized – but I can’t find anywhere that confirms this, so take it with a grain of salt.

If your popup is rather important, add the content in as a section on your page, within your content (or even above the fold). This will stop Google from penalizing your site’s search ranking.
7. Optimize Forms for Mobile
If you’ve ever done some online shopping on your phone, you probably know how frustrating it can be to fill out form after endless form.
While the overall typing experience on mobile has vastly improved from the days of T9, it’s still not perfect. It relies heavily on autocorrect, and can still be quite taxing on the thumbs.
What’s the lesson here? A simple syllogism: long forms require a lot of typing. Typing sucks on mobile. Therefore… long forms suck on mobile.
If you want to try to minimize the negative effect mobile might be having on your conversion rates, try making one of the following changes to your form fields.
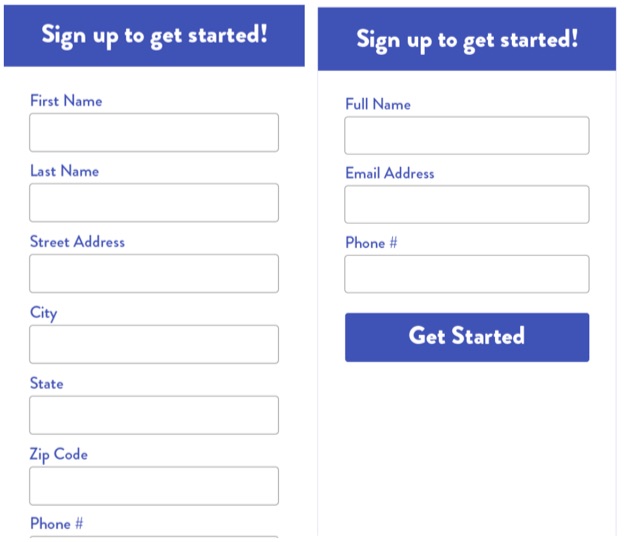
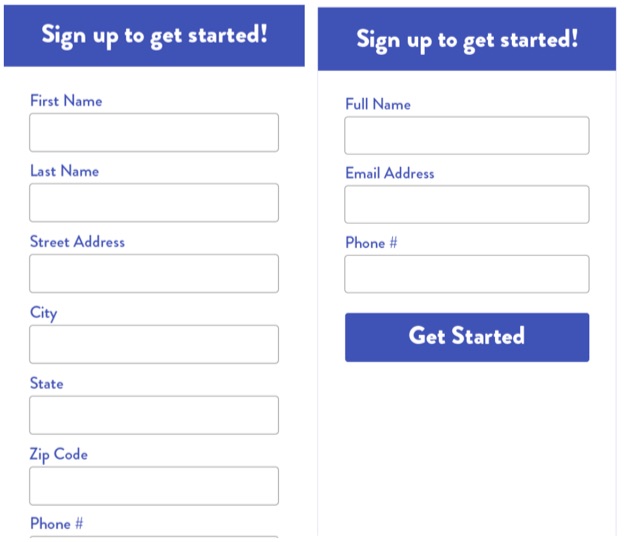
Reduce the number of form fields on your page
It’s simple – reducing the number of form fields a user needs to fill out greatly reduces their perceived workload, which can help in reducing visitor friction.

Though this isn’t always a viable option – often, form fields are there because they’re necessary – reducing some of the less necessary ones (last name, maybe?) or combining multiple form fields into a single field (first and last name, for example) can make a big difference.
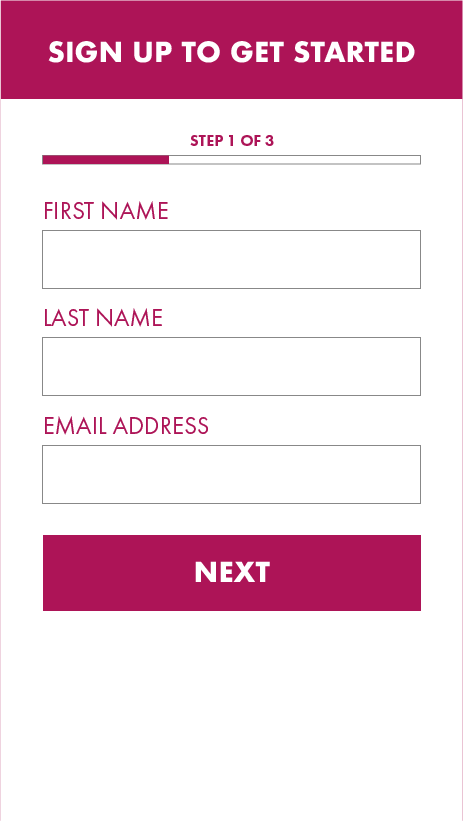
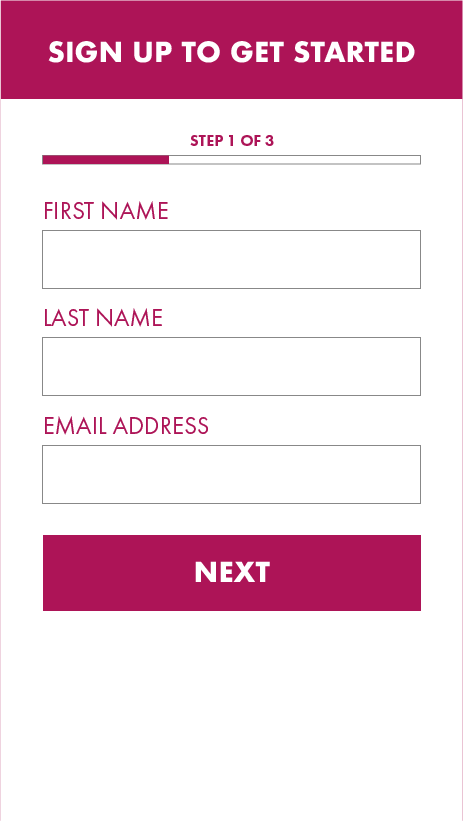
Break up forms into multiple steps
Segmenting your form into multiple steps can help you increase conversion rates on mobile.
For example, if you have 9 fields, you may want to put only 3 in the first step. When a user fills out these 3 and presses the form submission button, they’re taken to the next page to fill in a few more fields, and so on.

This not only makes converting on your form seem less intimidating initially, it allows you to collect lead information in small bits from your visitors, which can help you if they eventually bounce from your form. I’d recommend collecting at least email on the first part of your form, so you can market to them in the future.
8. Utilize Collapsible Sections/Accordions
When your content has all been collapsed into a single column on a smaller screen, it’s going to end up being much longer.
This is an issue on mobile because it suddenly makes it much more difficult for a visitor to navigate and find what they’re looking for.
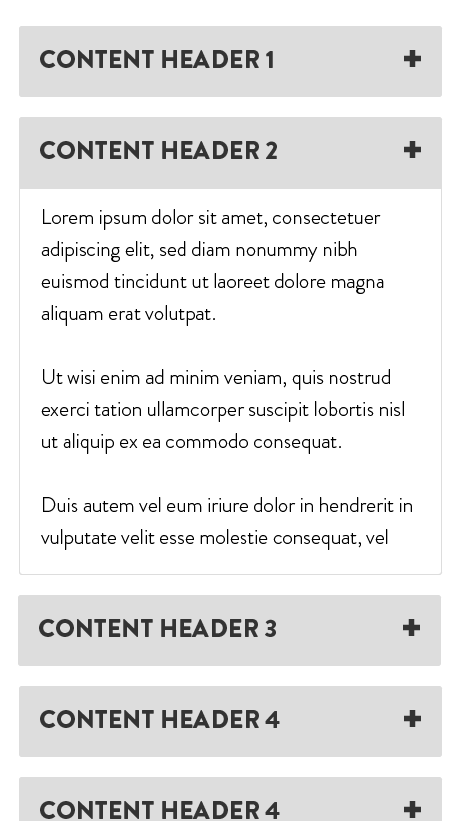
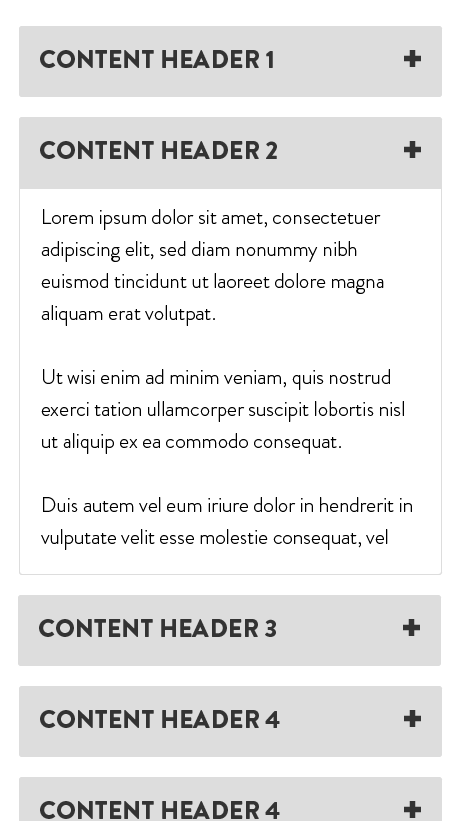
An elegant solution to this is to utilize collapsible content sections, otherwise known as accordions.

Accordions are containers that hold content; they show up as only a header and expand once a user taps on them. This allows your visitors to skim your page for the content or topic they’re looking for without needing to sift through a ton of copy and images.
You’ll need to do a bit of front-end work to put together an accordion, so get your designer or developer on the line!
Wrapping it up
Hopefully, these mobile design tips have given you some insight into how you can streamline user experience for the people who visit your website (or landing pages) on mobile.
These are things that are often overlooked, which can lead to a significant decrease in conversion rates on non-desktop devices.
Follow these tips, and I can guarantee your mobile visitors will have a better experience with your site, making them more likely to convert.
Good luck!
About the Author: Carlo is a digital marketer and designer at Wishpond. When he’s not creating content or A/B testing, he enjoys making music, drinking copious amounts of coffee, and shopping for sneakers. Follow him on Twitter and Instagram @carlonathan.

Youtobe